
[템플릿제작 TIP] 텍스트, 이미지 균형감있게 배치하기
텍스트와 이미지를 적절하게 배치하는 것은 디자인의 완성도를 좌우합니다.
이미지는 텍스트보다 훨씬 더 쉽게 내용을 예측할 수 있게 해주며 집중할 수 있게 해줍니다.
1. 캔버스를 9등분(3x3)하여 서로 대칭이 되도록 배치
가로 3등분, 세로 3등분의 가상의 선을 기준으로 삼아 배치하면 전체적으로 균형감 있고 안정적인 느낌을 주며, 내용에 더욱 집중할 수 있도록 만들어 줍니다.

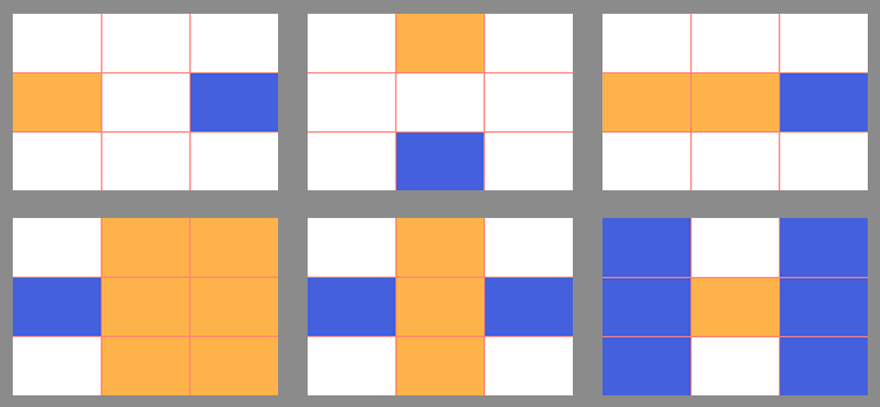
캔버스를 가이드라인으로 9등분으로 칸을 분할하여 놓은 뒤, 각 위치에 대칭되는 형태로 오브젝트를 배치합니다.
크기는 비율에 맞게 자유롭게 설정하도록 합니다.
처음에는 가이드라인을 활용해 배치를 하고 익숙해지면 가이드라인이 없이도 안정적인 배치를 할 수 있습니다.
대칭으로 배치하게 되면 상하좌우로 동일한 위치에 구성 요소들이 마주 보고 있어 질서에 의한 통일감을 주게 됩니다.
구성 요소의 경우 동일한 크기의 요소일 수도 있고, 무게감은 동일하나 크기는 다른 요소일 수도 있습니다.
아래의 예시를 참고해주세요!


2. 강조하고 싶다면 이미지를 크게/아주 크게/작게 배치
강조를 하고 싶다면 3가지 방법으로 배치해 볼 수 있습니다.
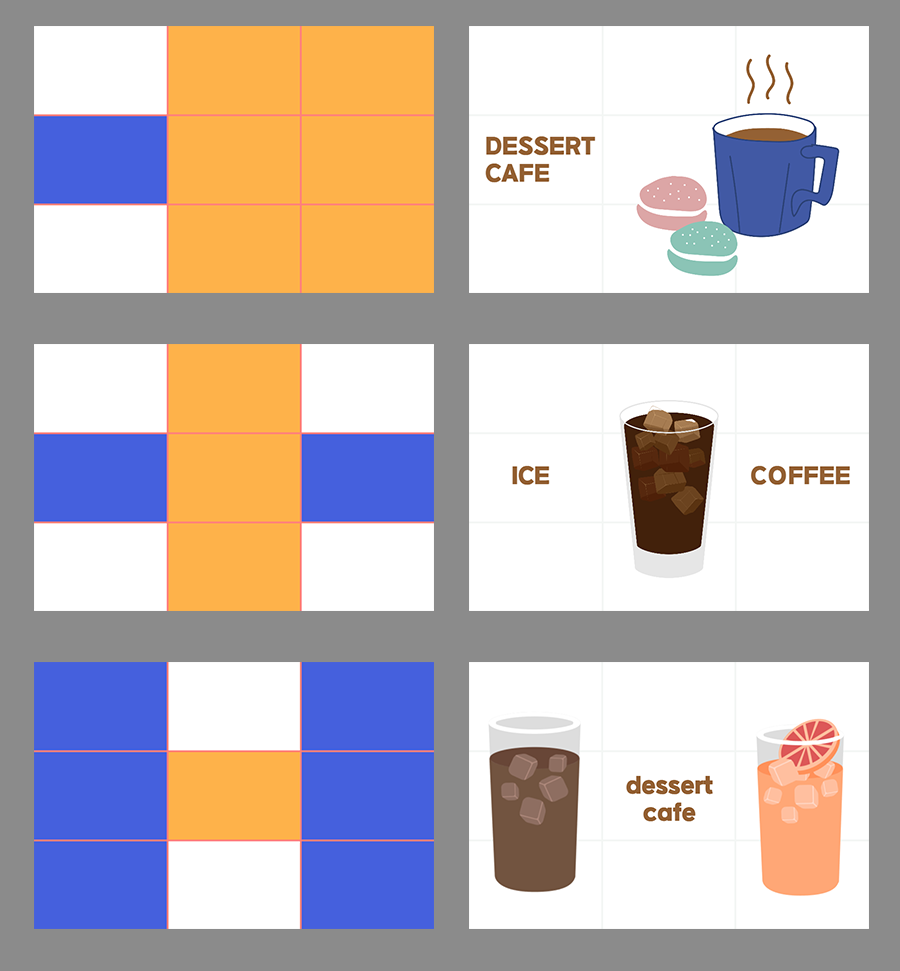
1) 캔버스에 이미지를 크게 배치하고, 남는 여유 공간에 텍스트 배치
2) 캔버스에 이미지가 넘치도록 배치하고, 이미지 자체의 빈 공간이나 남는 여유 공간에 텍스트 배치
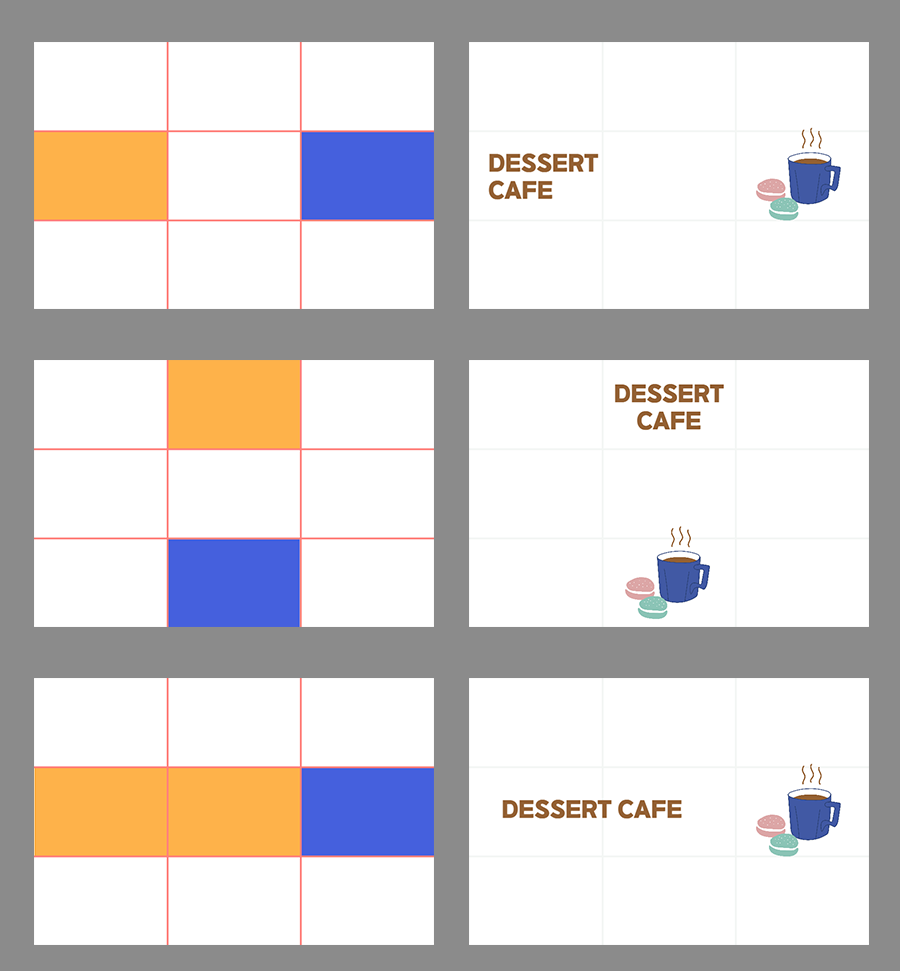
3) 캔버스에 이미지를 작게 배치하고, 대칭이 되는 반대 편에 텍스트 배치

이렇게 배치할 시 집중도가 높아지게 되고 강력한 임팩트를 남길 수 있습니다.
3. 시선의 흐름에 따른 배치
사람은 자연스러운 시선의 흐름을 가집니다. 이런 기본적인 흐름의 전제 하에 우리는 전달하고자 하는 우선순위부터 배치해야 합니다.
※ 시선의 흐름
1) 왼쪽에서 오른쪽으로
2) 위에서 아래로
3) 이미지 속 모델의 시선이 향하는 방향
시선이 가장 먼저 가는 부분에 무거운 느낌의 이미지를 배치하면 안정감을 줄 수 있습니다.
글의 내용은 왼쪽에서 오른쪽, 위에서 아래 방향으로 하는 것이 시선이 자연스럽게 흐르게 되어 좋습니다.
또한 강조하고자 하는 부분이 있으면 굵기나 컬러를 사용하여 돋보이도록 합니다.


이미지 속의 모델이 바라보는 방향에 텍스트를, 사물이 있는 경우에도 동일하게 방향에 따라 텍스트를 배치한다면 자연스럽게 텍스트에 시선이 집중되도록 유도할 수 있습니다.

위의 왼쪽 이미지들과 같이 시선의 반대방향으로 내용을 배치하면 텍스트와 이미지가 분리된 느낌이 듭니다.
오른쪽 이미지와 같이 시선이 향하는 곳으로 배치하는 것이 자연스럽게 연결된 느낌을 줍니다.
시선이 정면을 향하는 이미지의 경우에는 왼쪽, 오른쪽 어느 위치에나 배치해도 좋습니다.
위의 방식들을 이용하여 이미지와 텍스트를 배치하여 균형잡힌 레이아웃을 완성해 보세요!
참조
- https://adstorepost.com/26
- https://m.blog.naver.com/yeeeeeei/220674150869

